Manipulating Elements
Attaching and dettaching
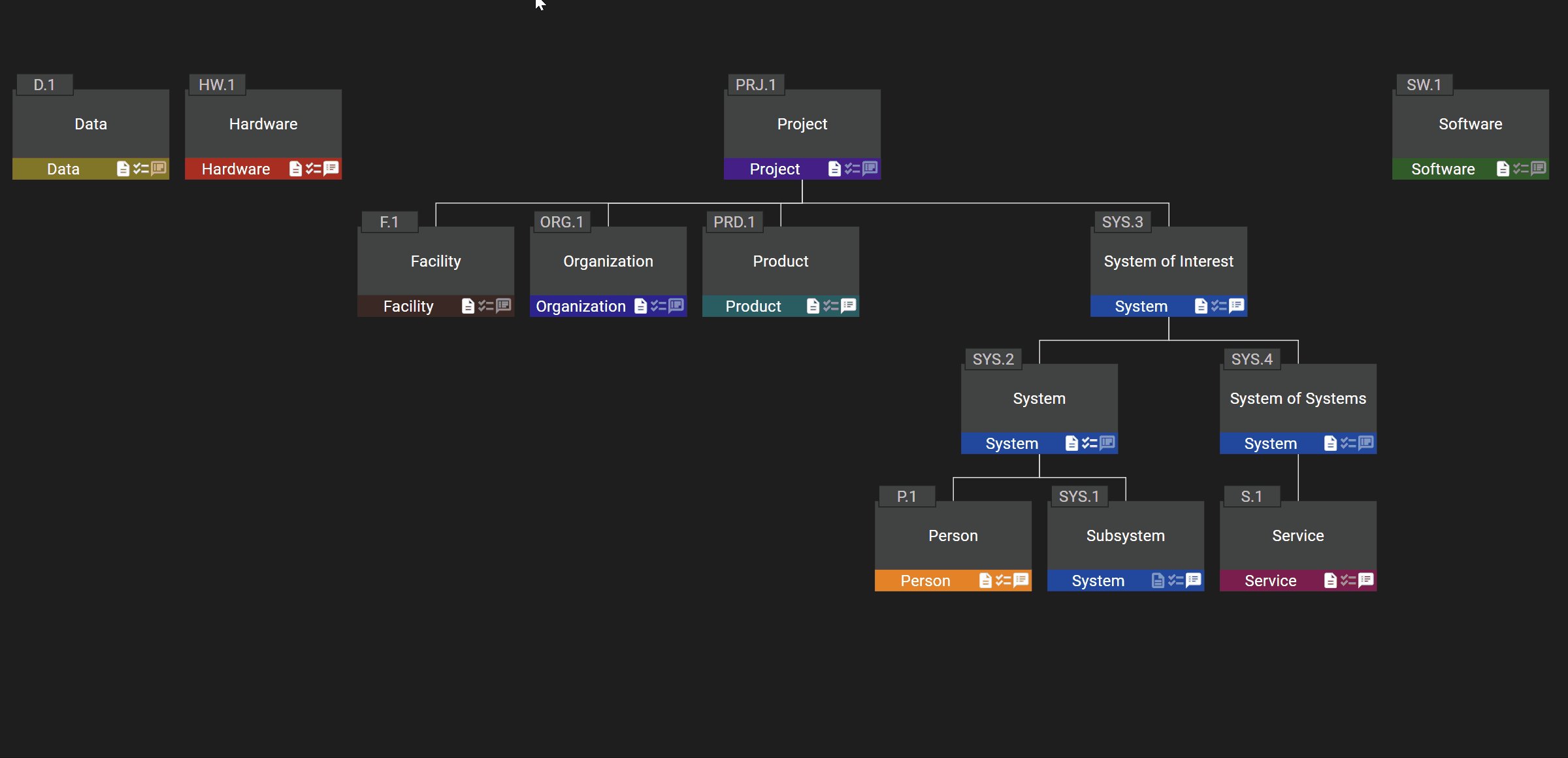
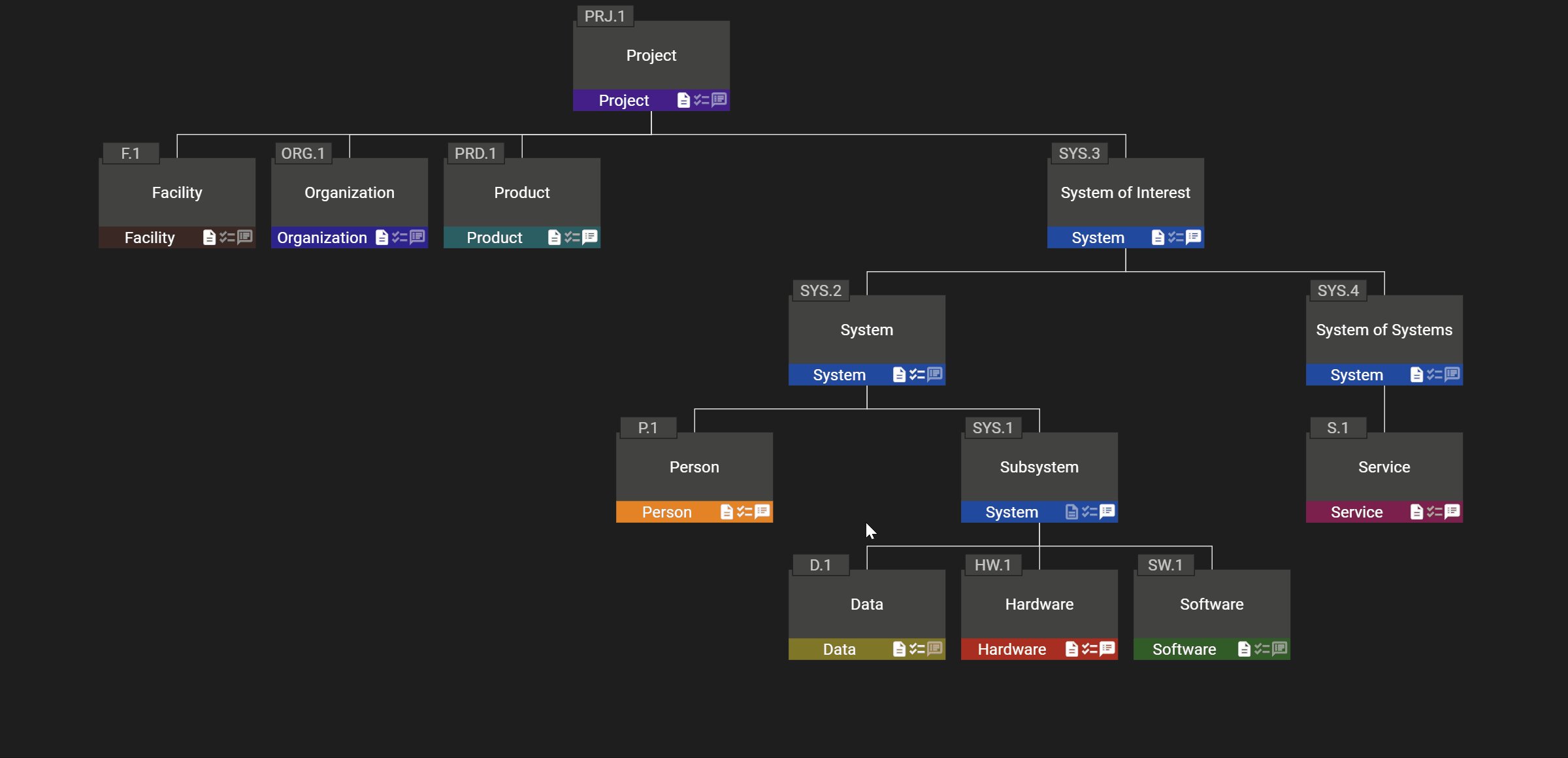
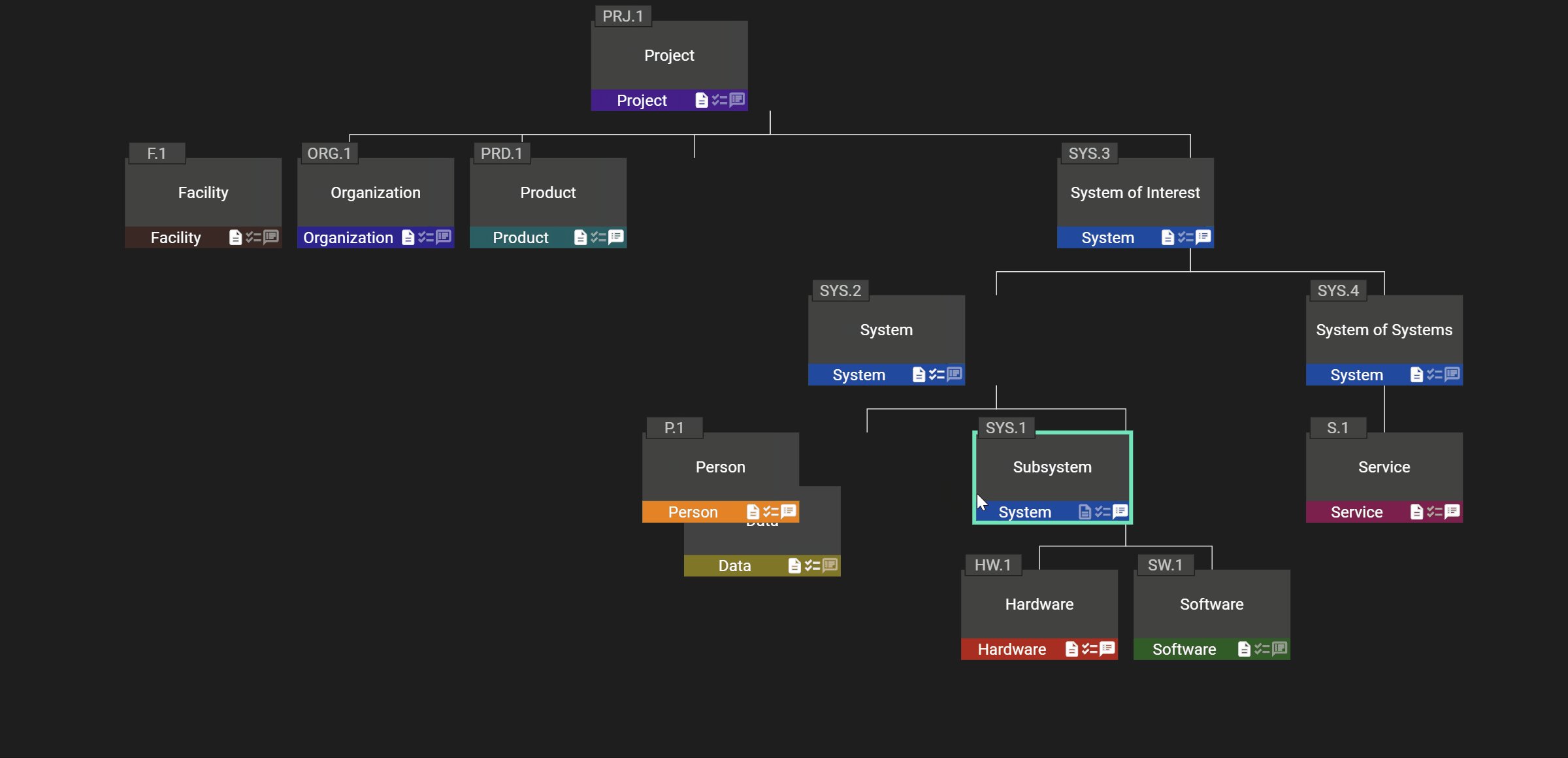
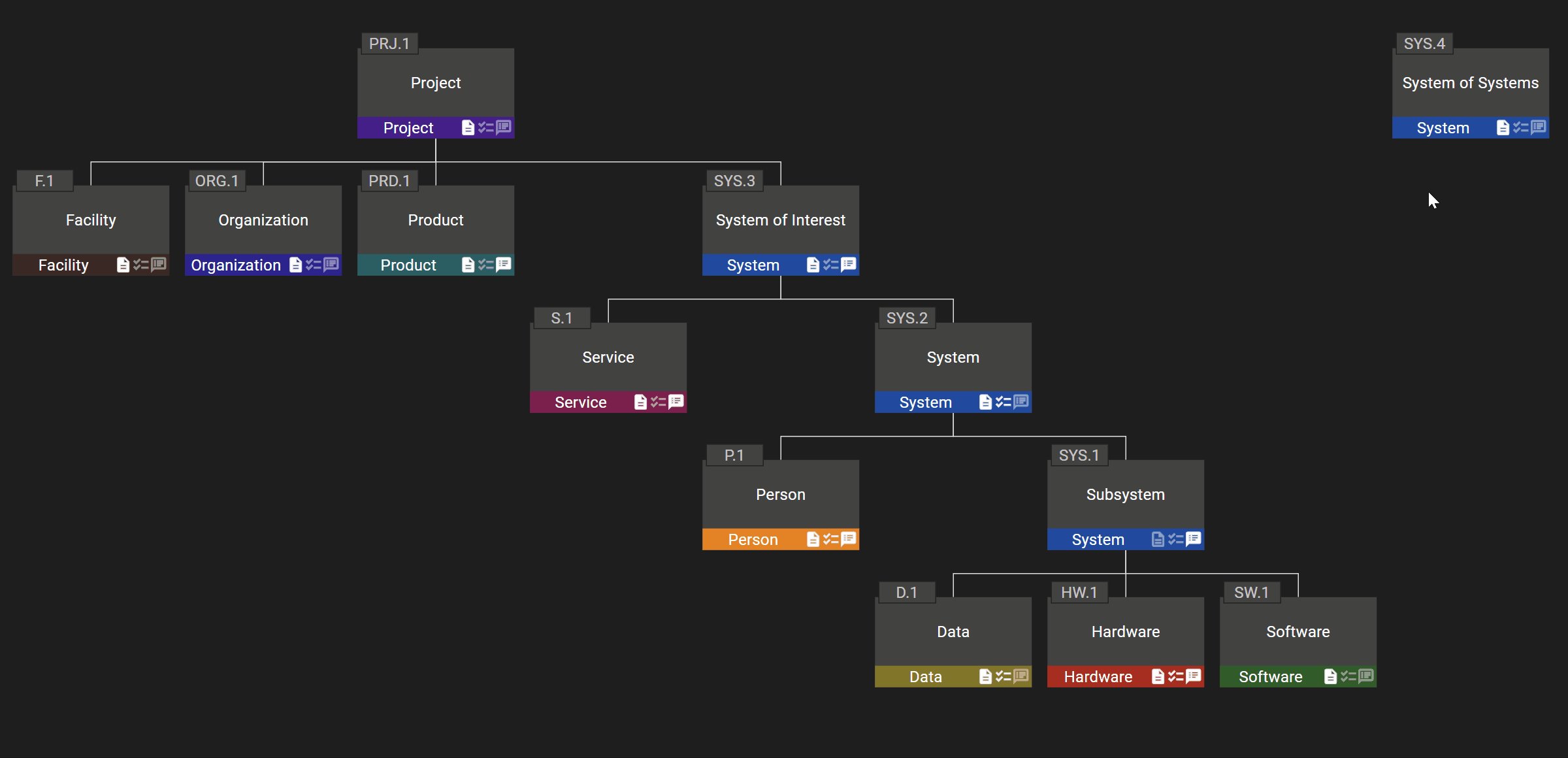
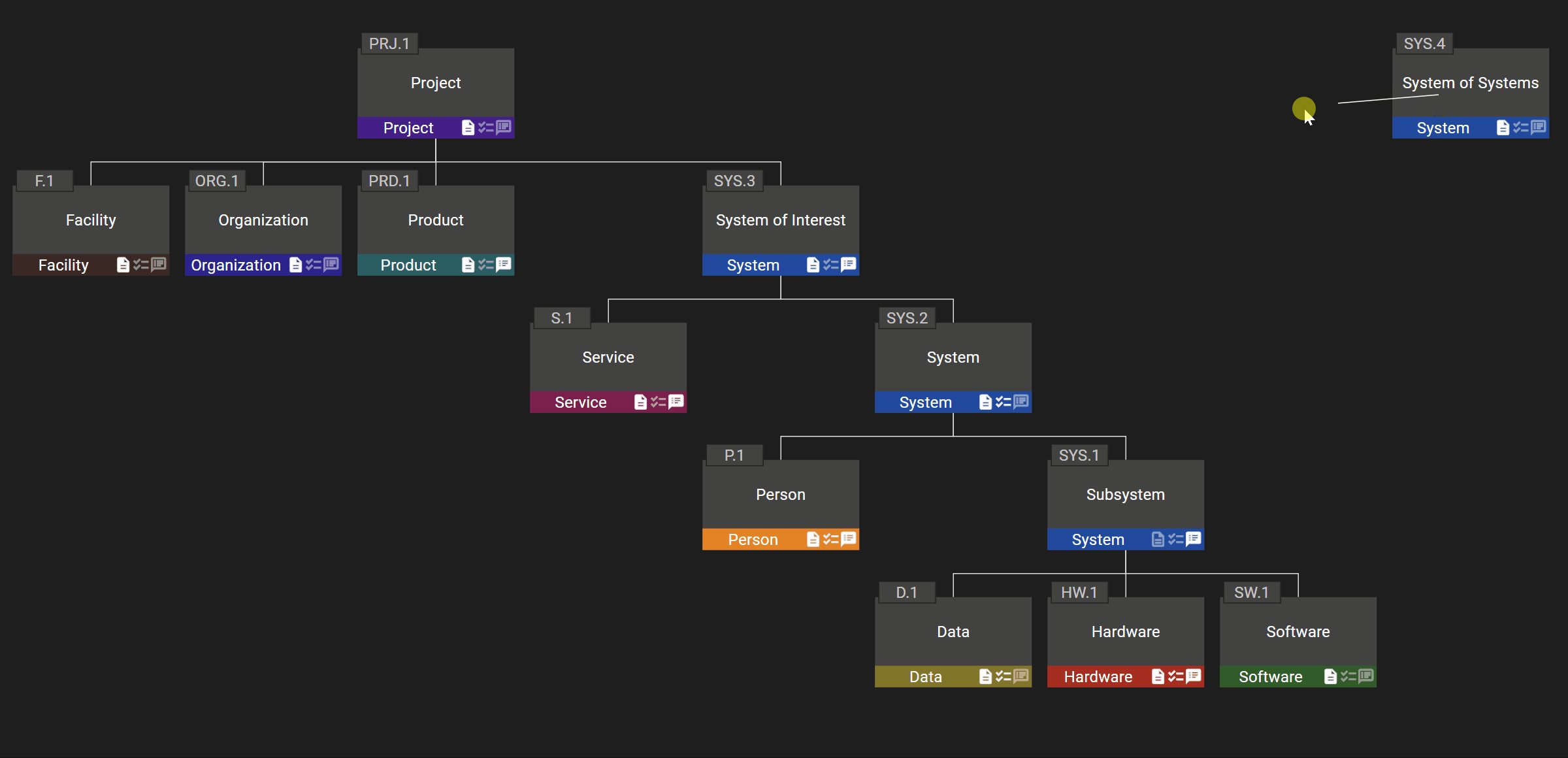
In order to attach an element to the hierarchy, either: click or touch the element and drag the link over to the element that you want it to be built in to, then let go.

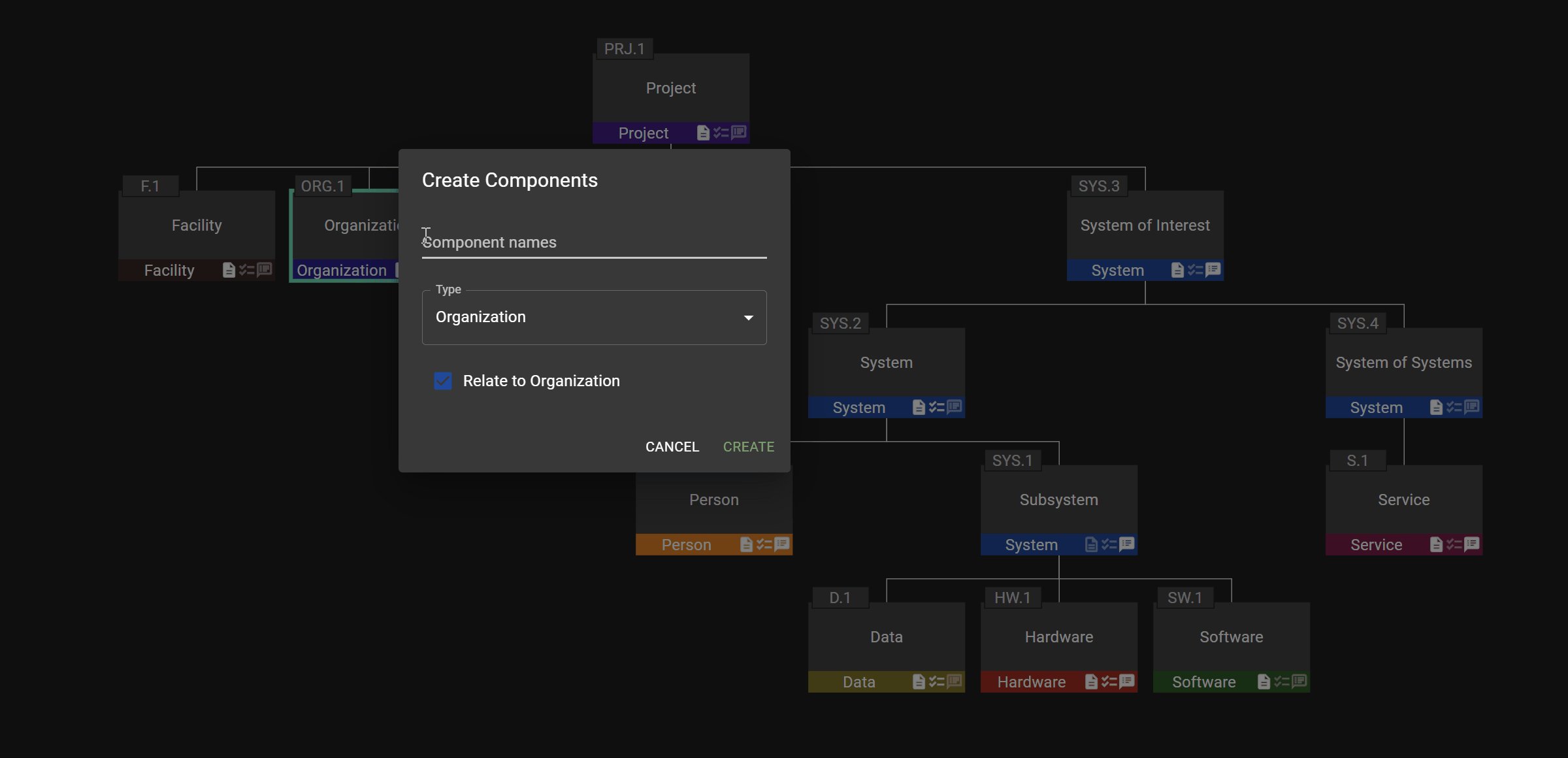
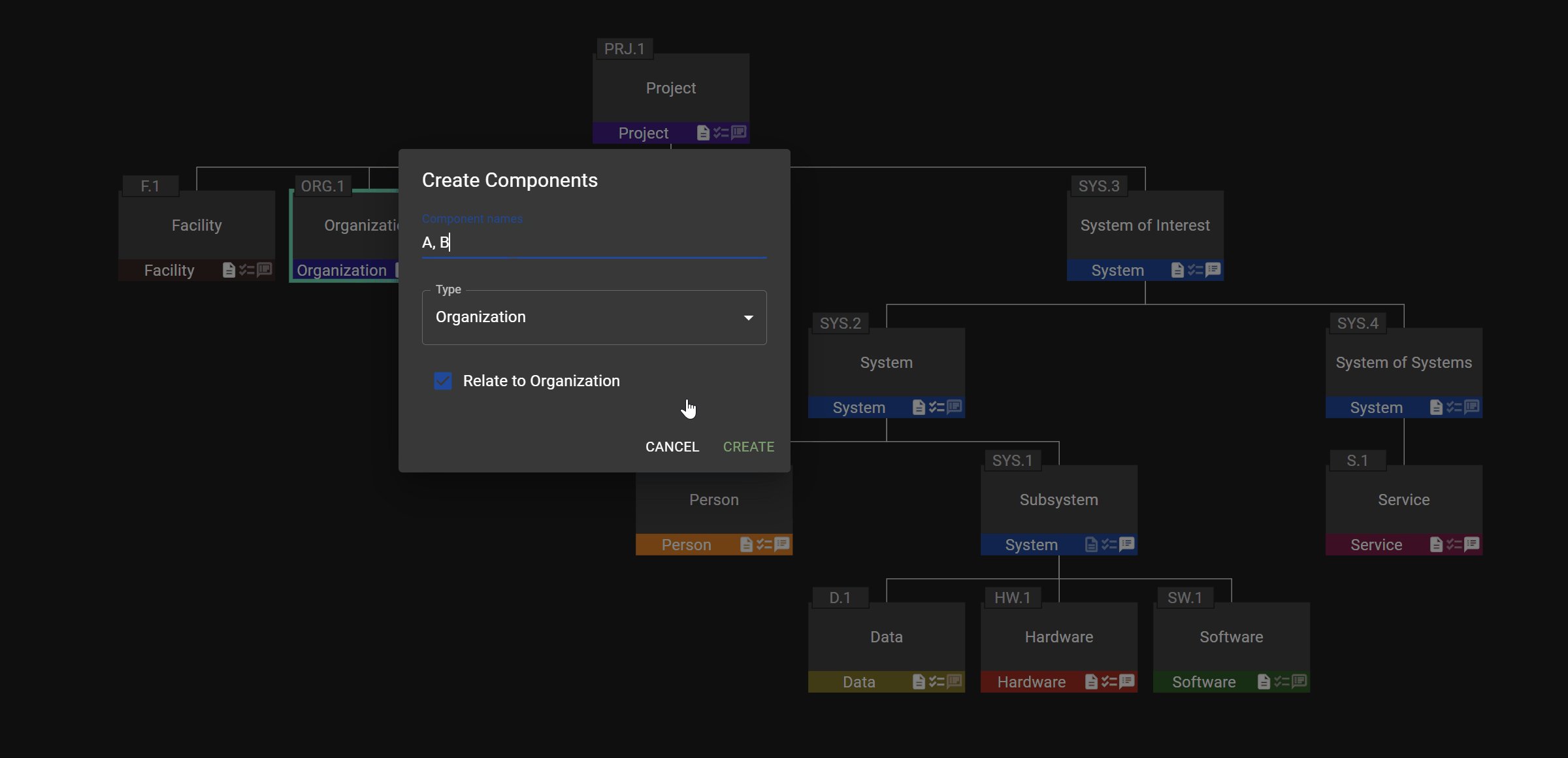
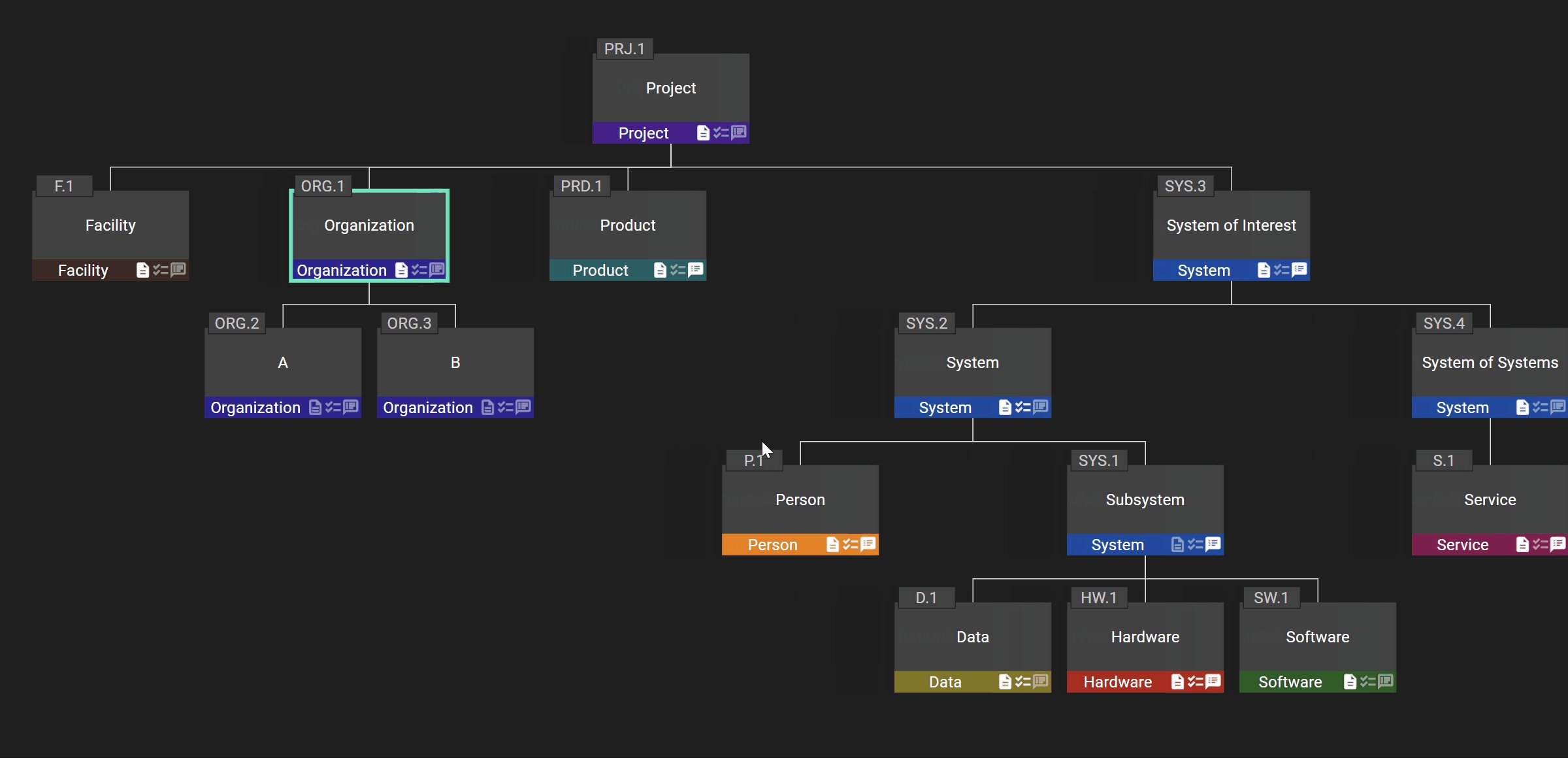
or: select the desired parent element before pressing the create button or “+” on the keyboard. Select the option Relate to element name or element ID (it is selected by default), and press the submit button.

If the element is attached at a level that is not displayed (because the depth is set to a value less than the level at which the element is attached) then it will “dissapear”. Increase the depth to see it.
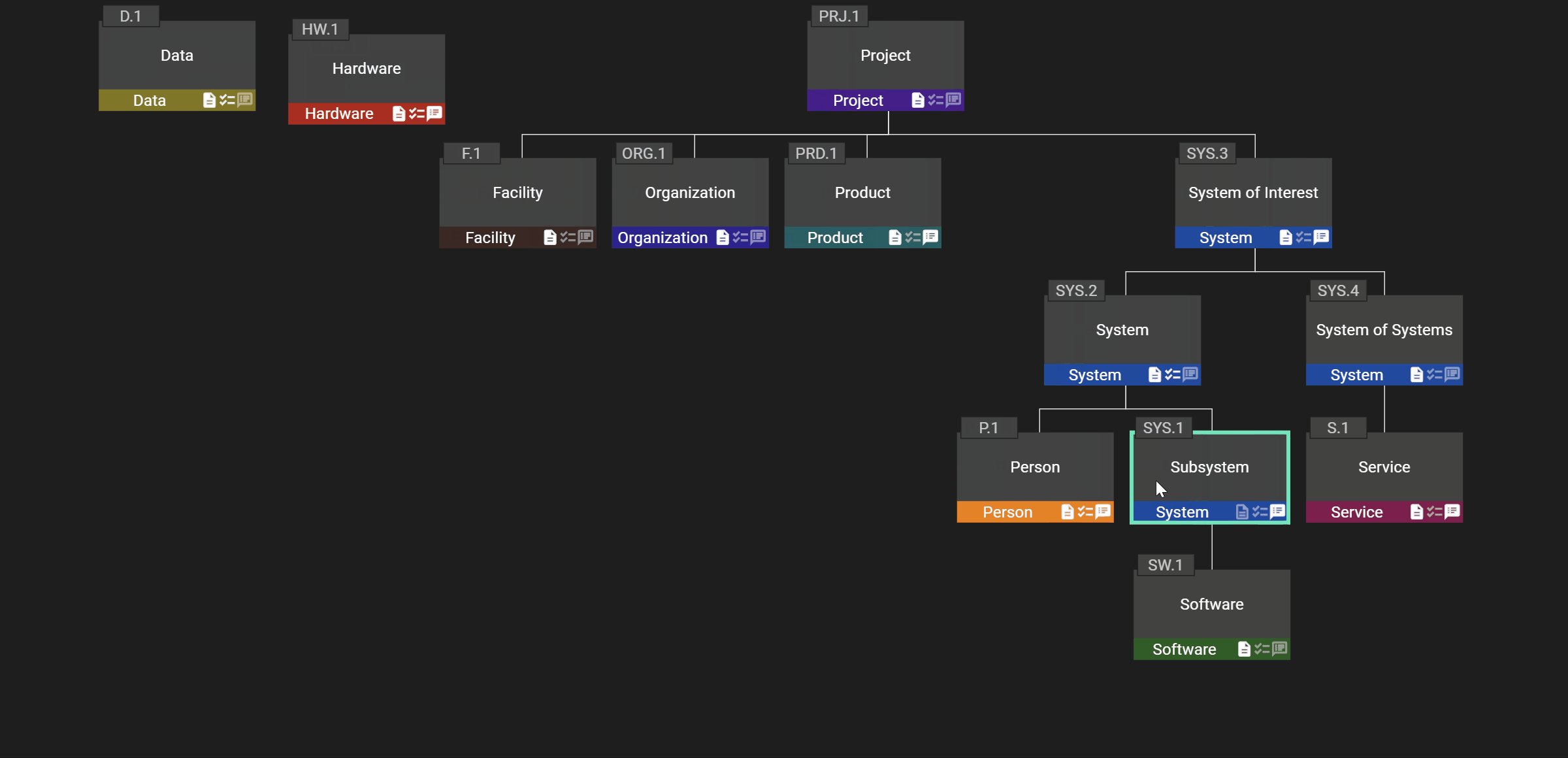
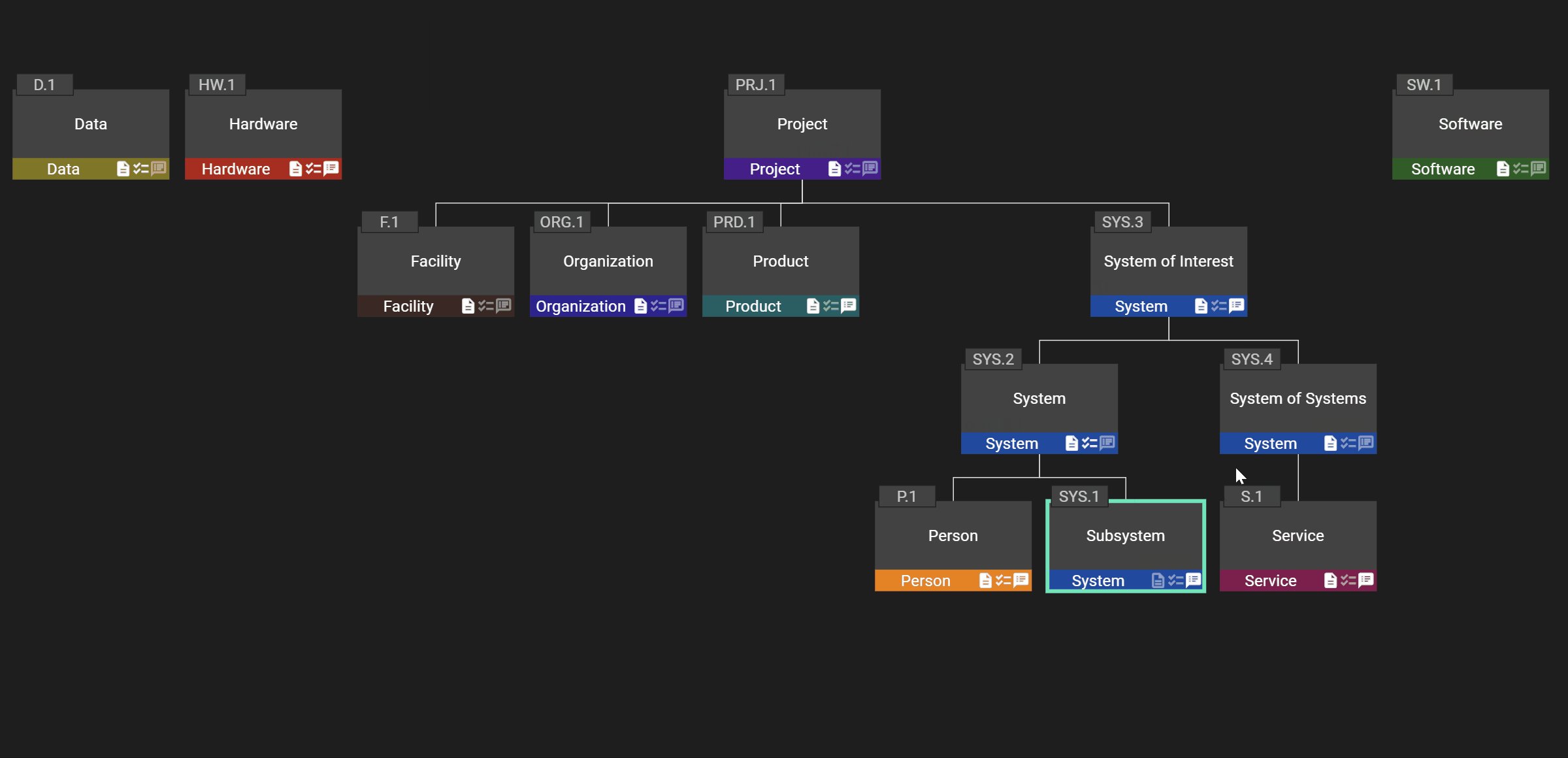
In order to dettach an element from the hierarchy, click or touch the element and drag the link over to the element that it is built in to. If the element does not appear anywhere else in the hierarchy, then it will move to the root level.

Inserting
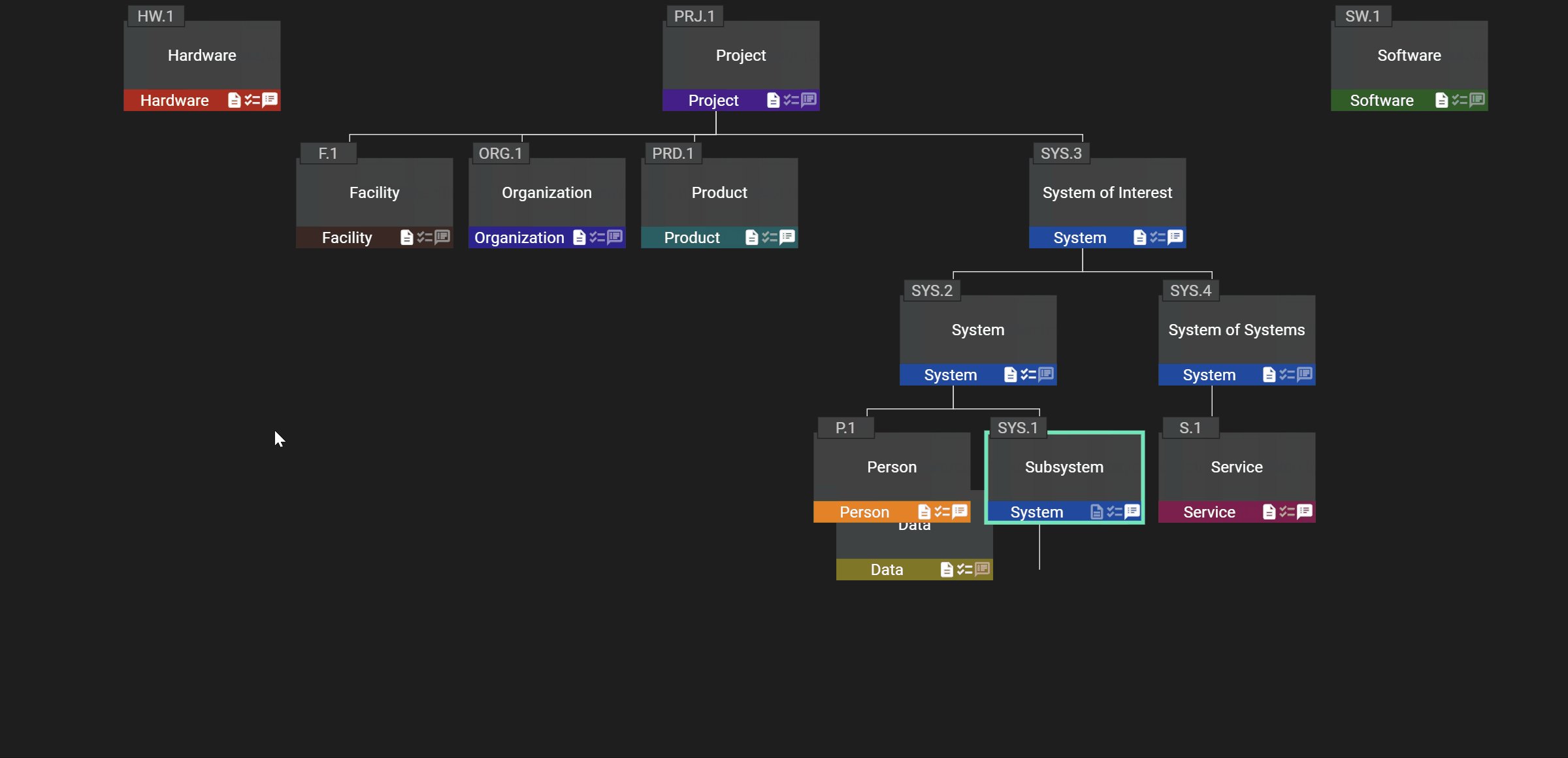
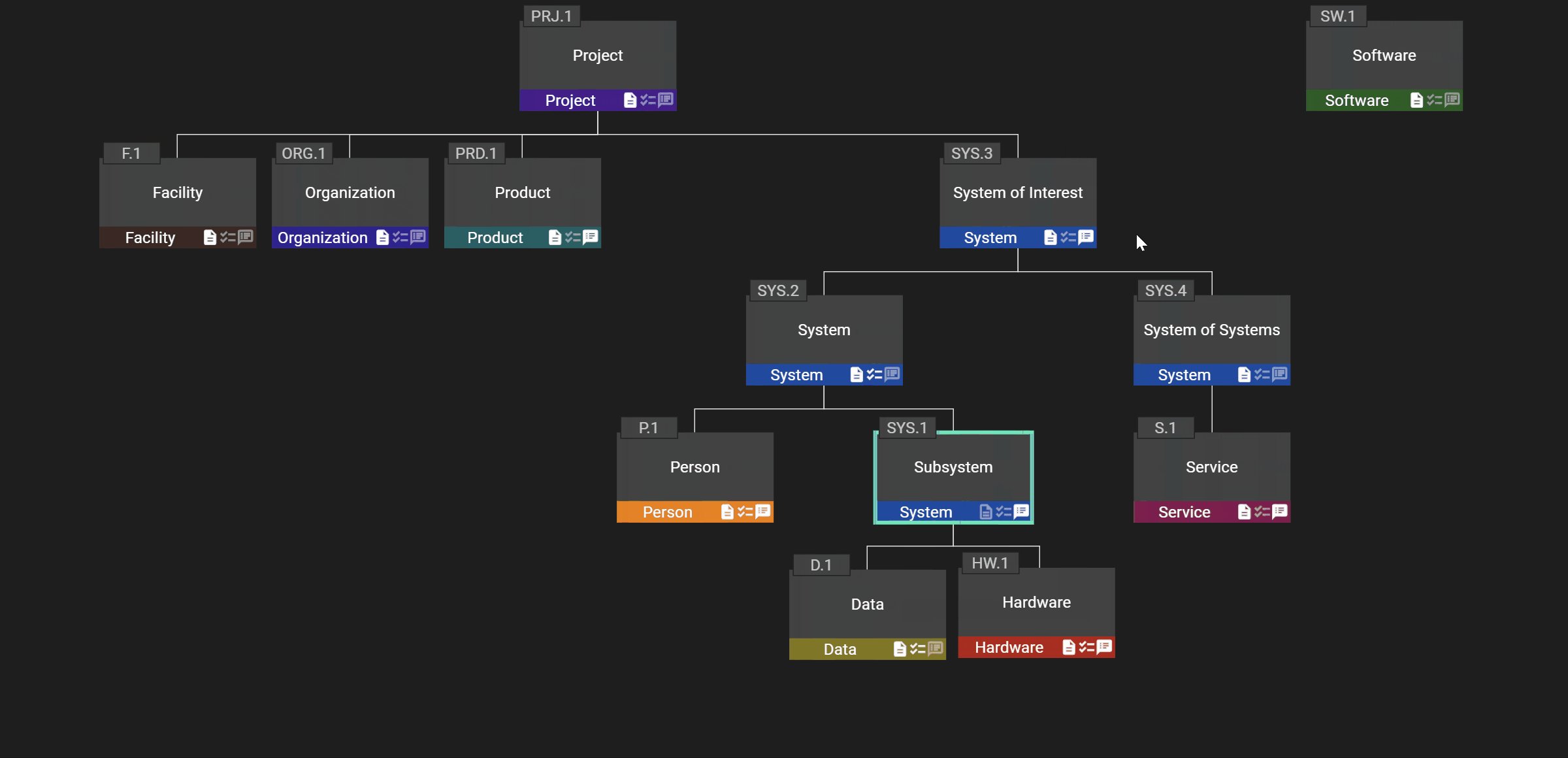
In order to insert an element between two other elements in the structure, click or touch the element and drag the link over to the connector between the two elements where it should be inserted, then let go.

When using a pointing device (e.g. a mouse) the connector will be highlighted when you hover over it in order to indicate where the element will be inserted. This highlight does not appear when using touch inputs, although the interaction still works.
Moving
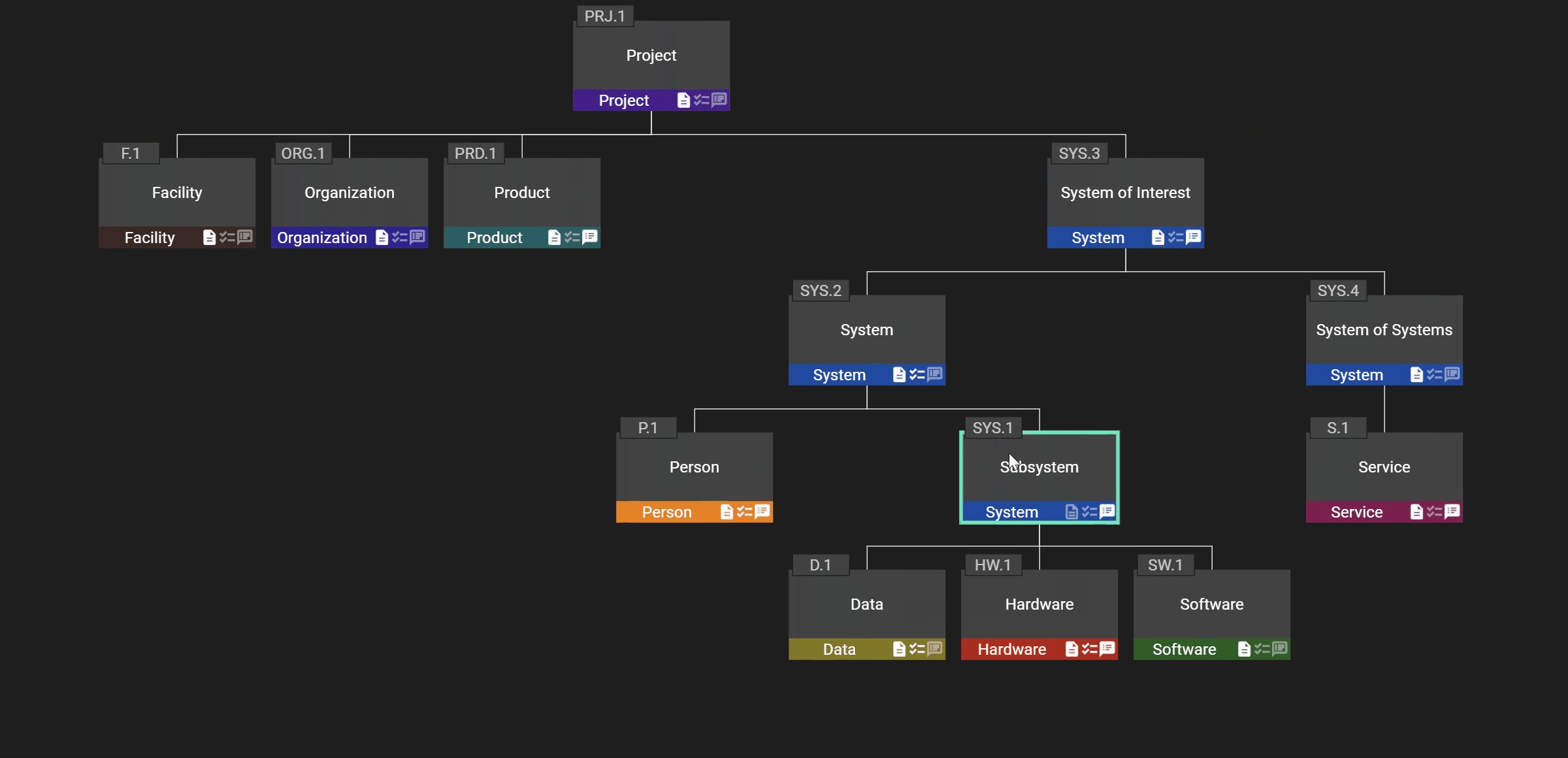
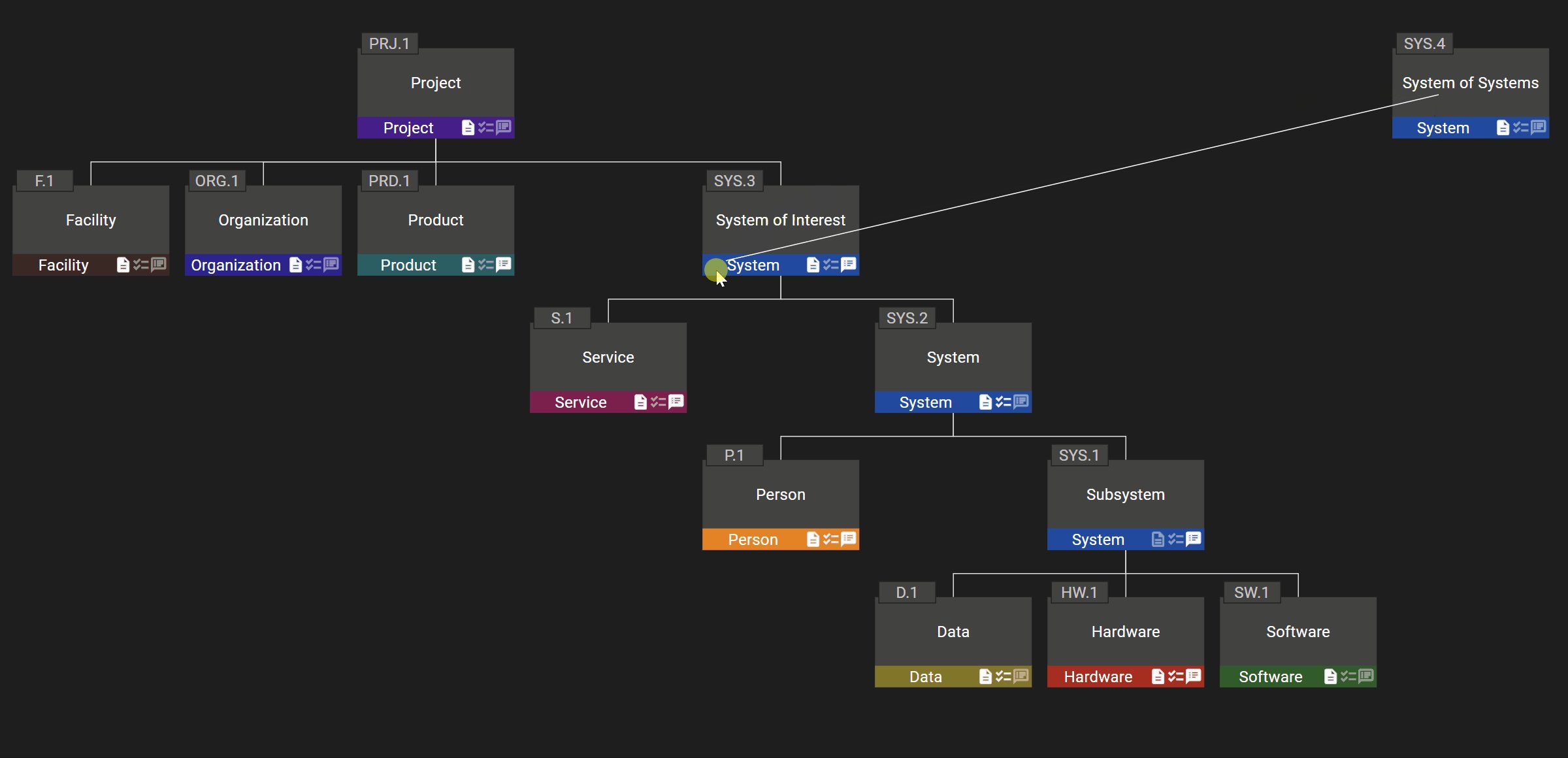
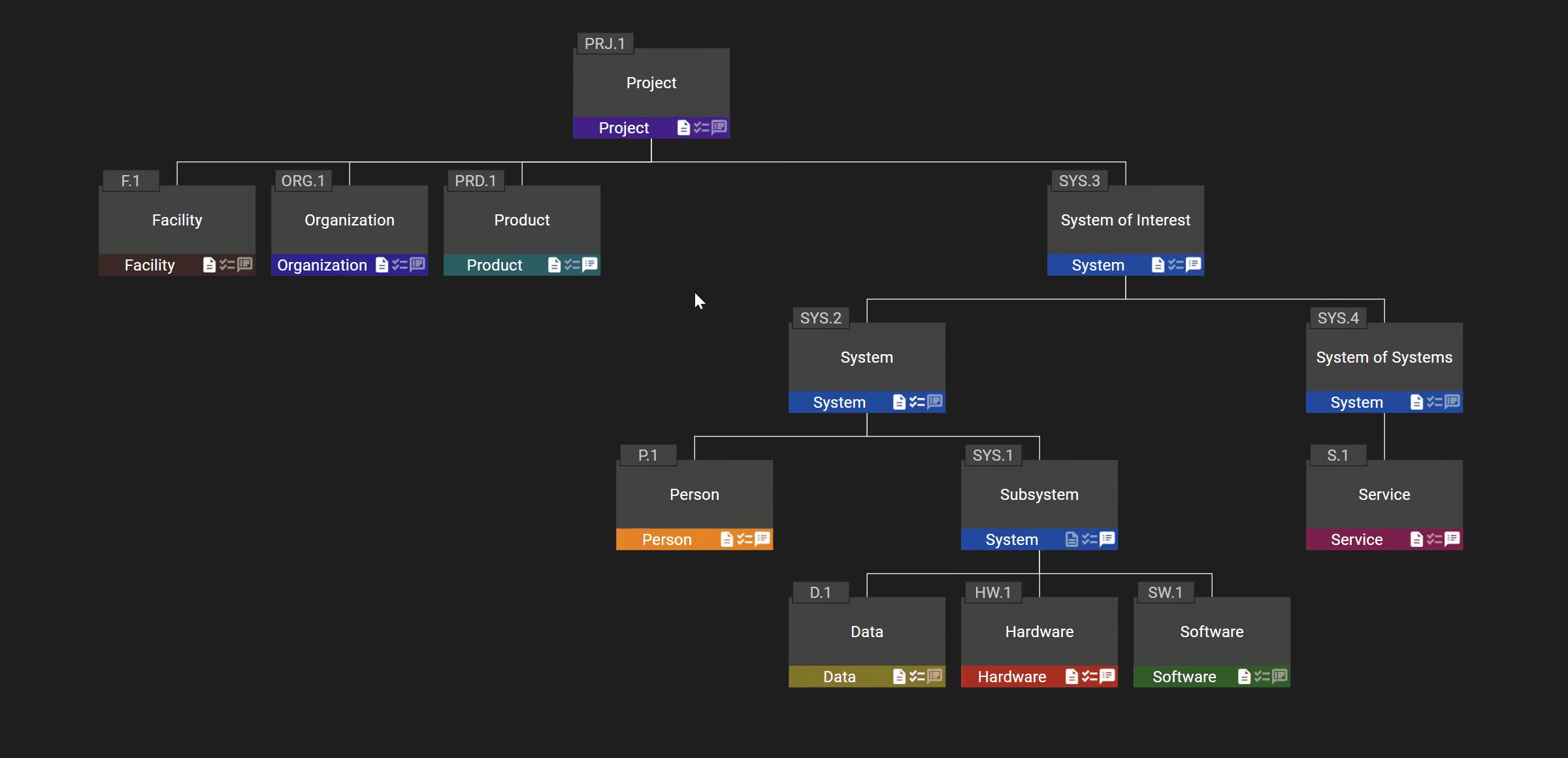
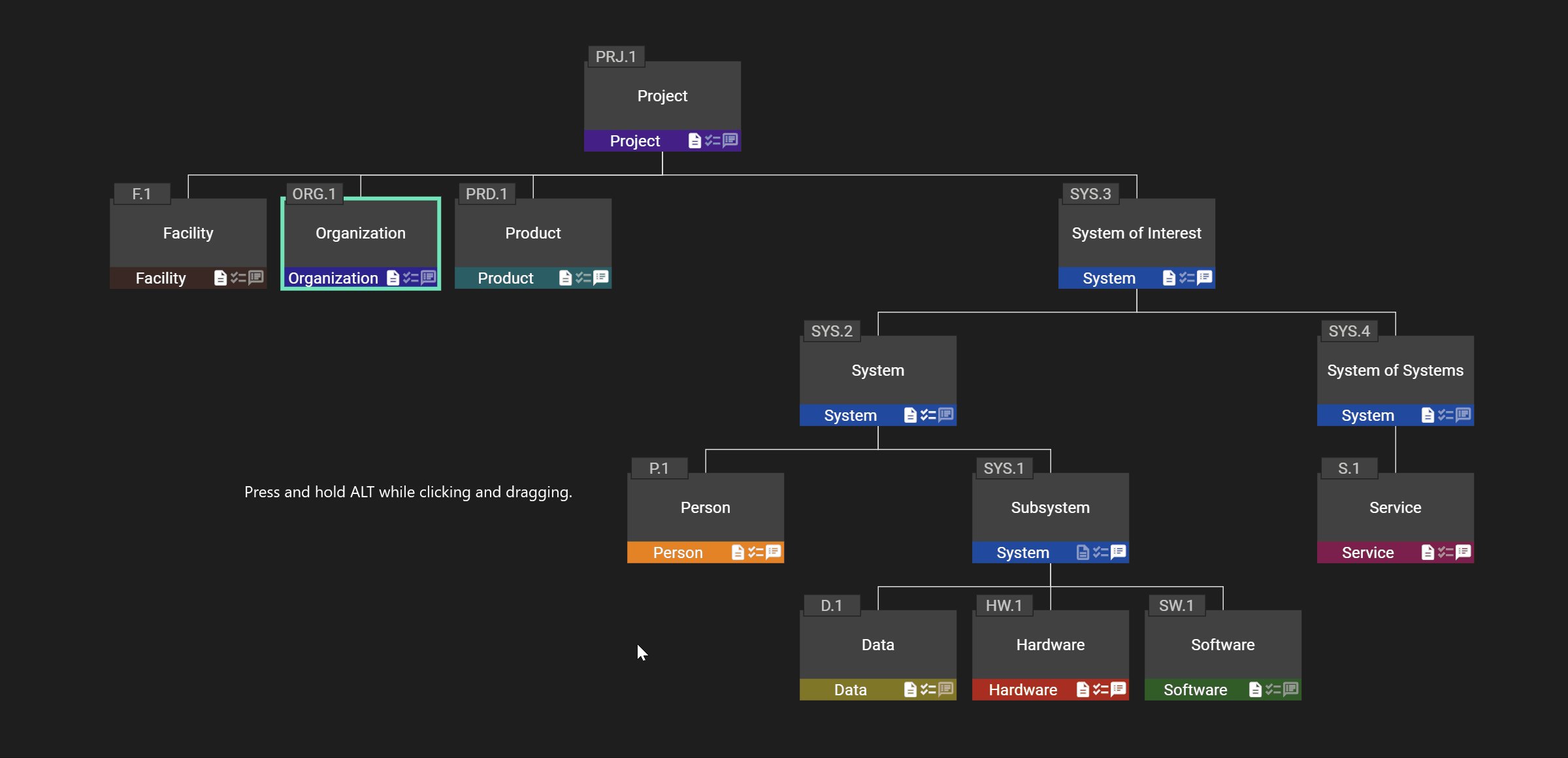
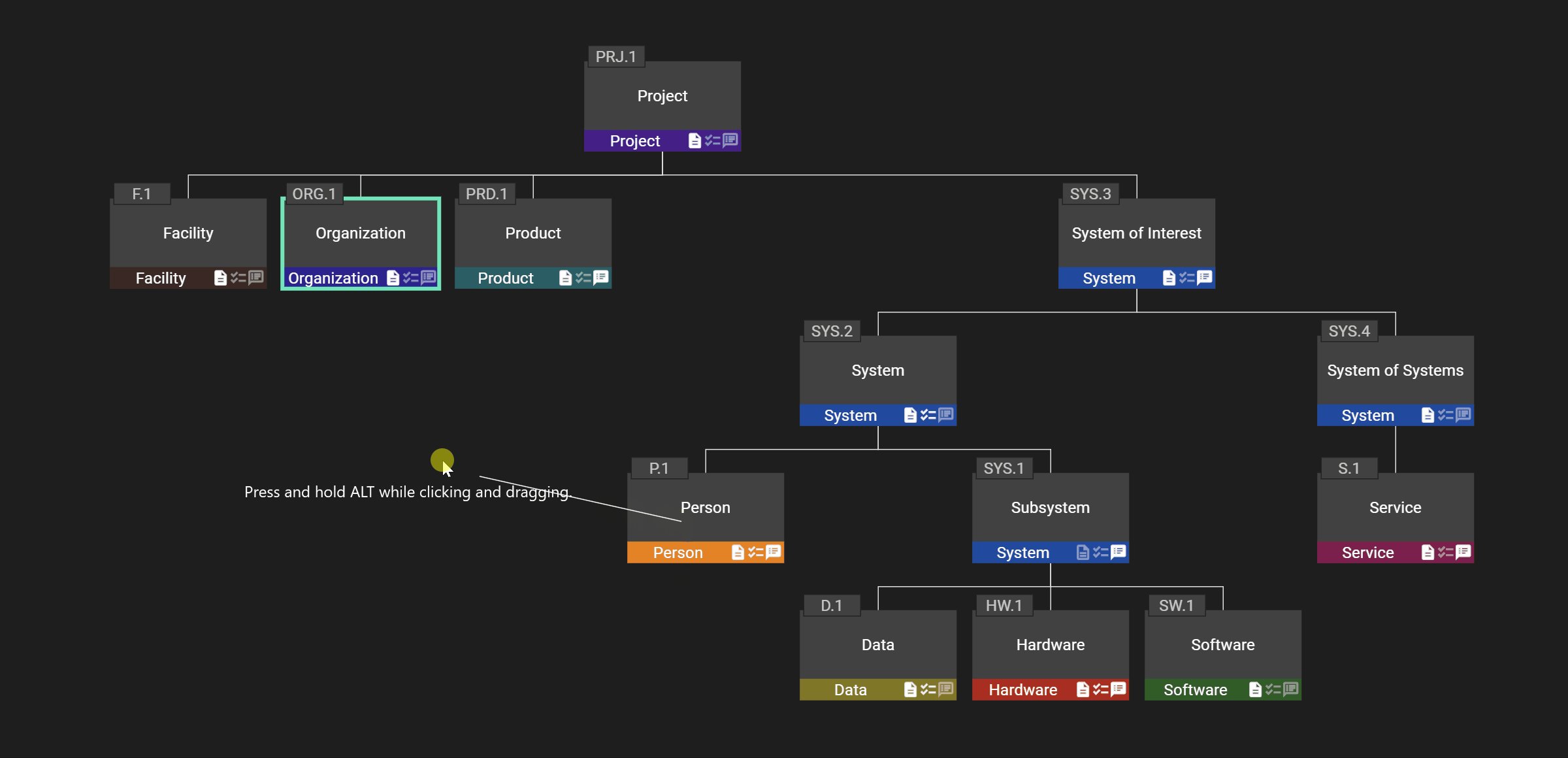
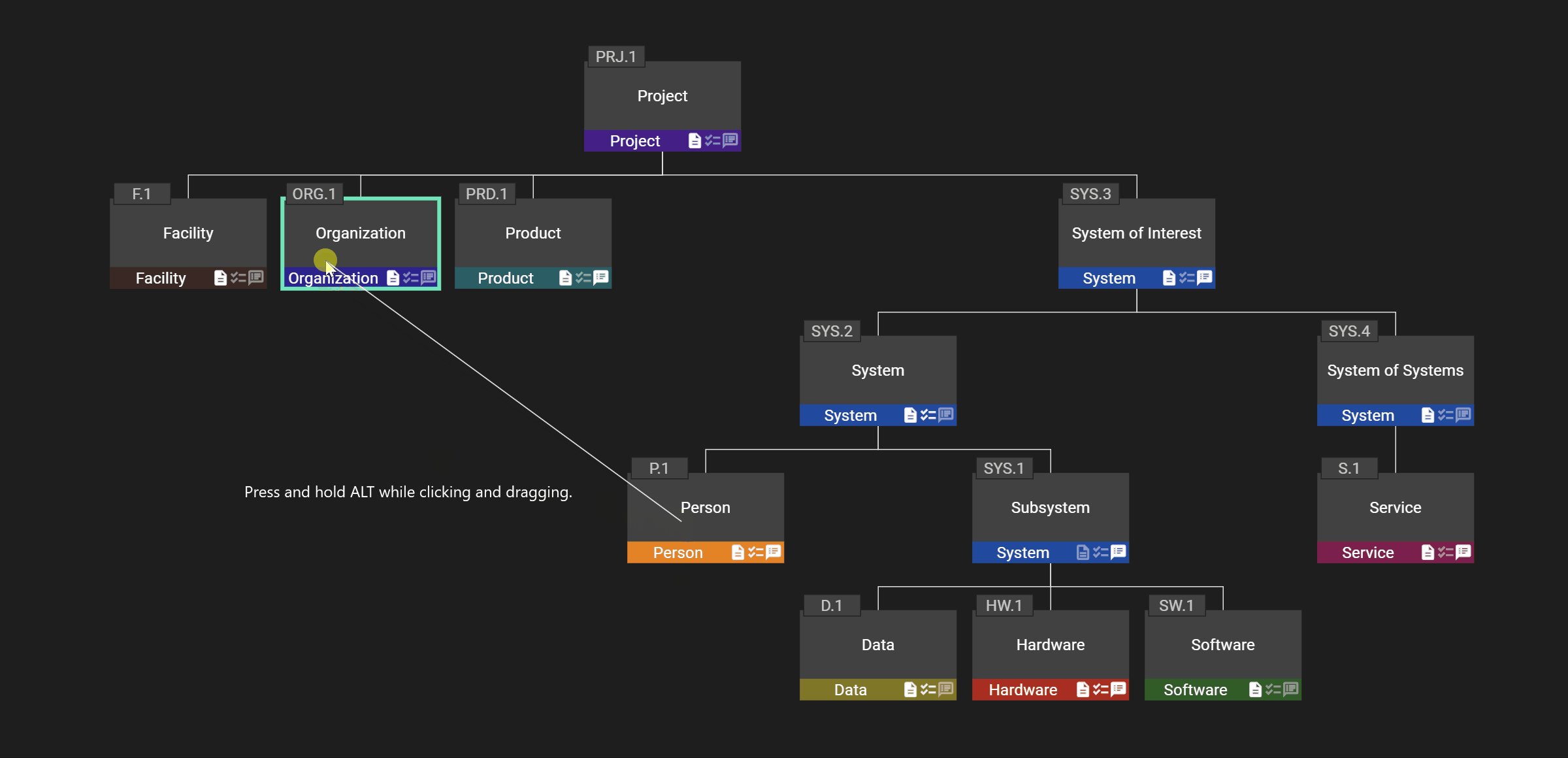
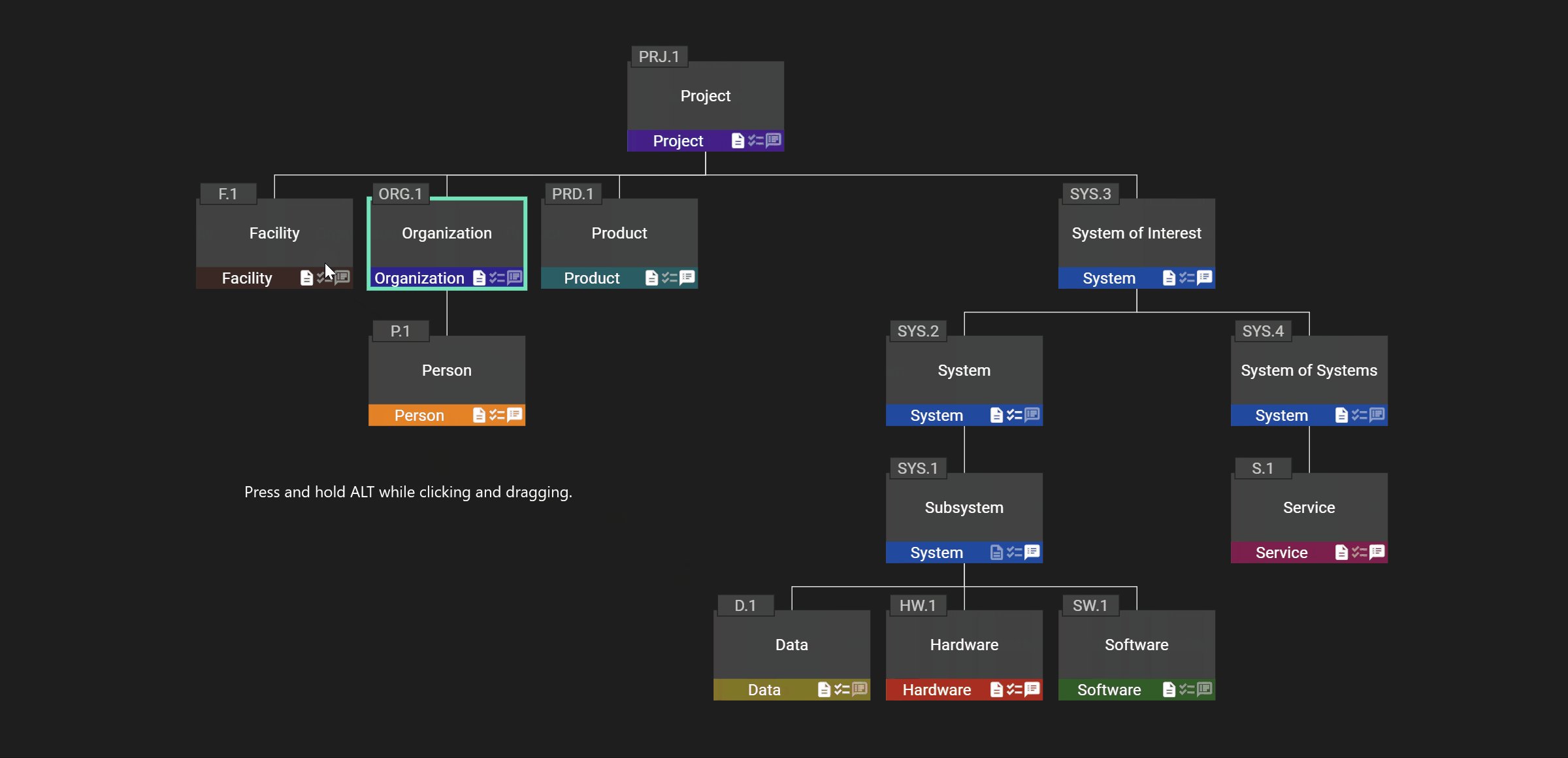
In order to move an element from one parent to another in the hierarchy, click the element, press and hold ALT on the keyboard, drag the link over to the new element you want it to be built in to, then let go.
Unfortunately it is not possible to move elements using this technique on touch devices.

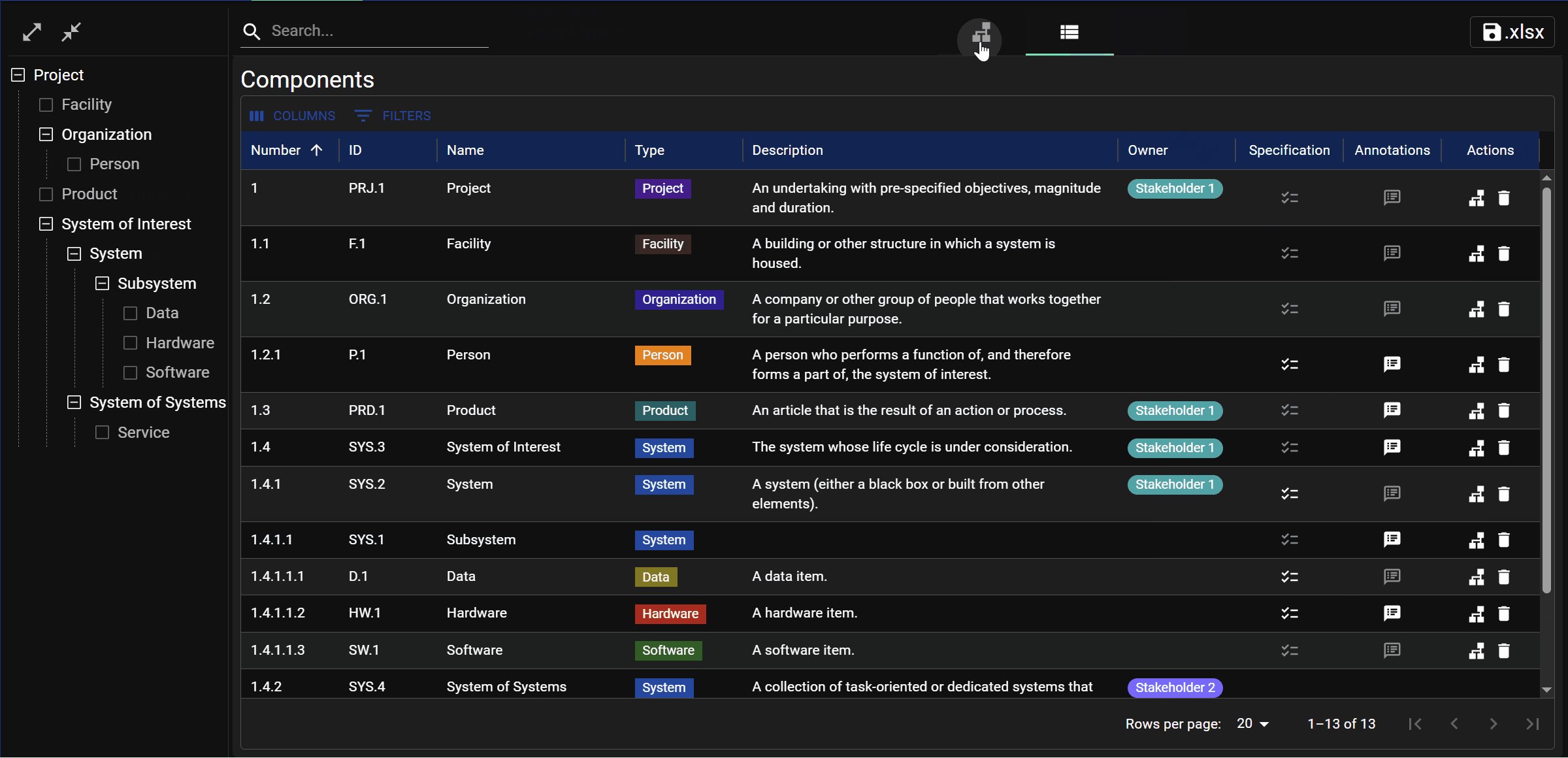
It is also possible to move an element to another parent using the move action in the table.