Fundamentals
At the heart of the SE-Toolkit is the model.
The model is an abstract representation of the system of interest (SOI).

When designing any system there are three things that need to be accounted for:
- the SOI itself;
- the system used to develop the SOI, in this case: the engineering team, their organisation(s), their processes and their tools;
- and the external environment over which the designer of the SOI has no control.
The SE-Toolkit web app provides tools to manipulate the model of the SOI.
The SE-Toolkit web app provides tools to analyse the model of the SOI.
Model data is handled and stored locally by the browser. It is not sent to a remote server.
Main User Interface
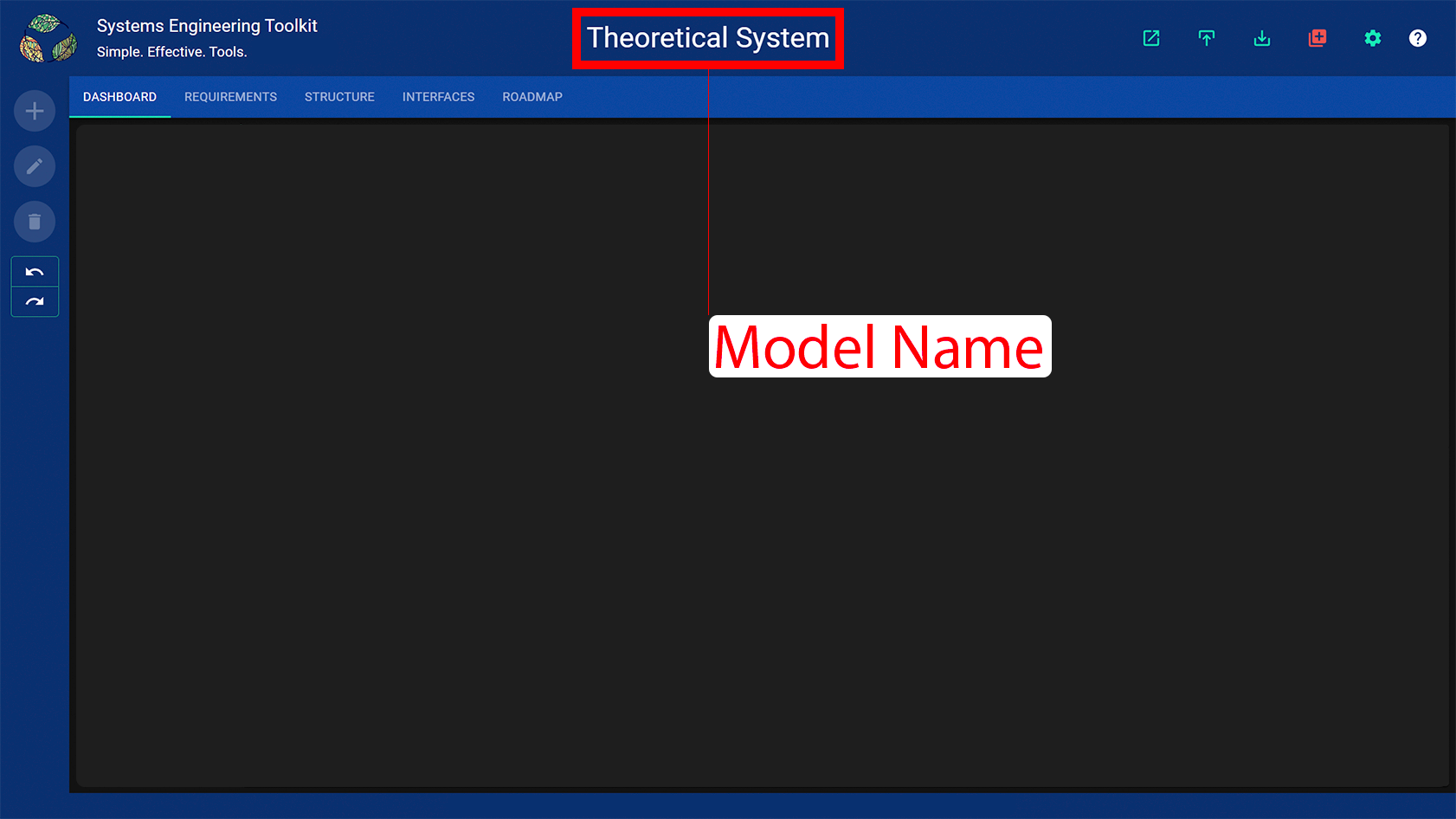
- The name of the model is displayed at the top of the page.

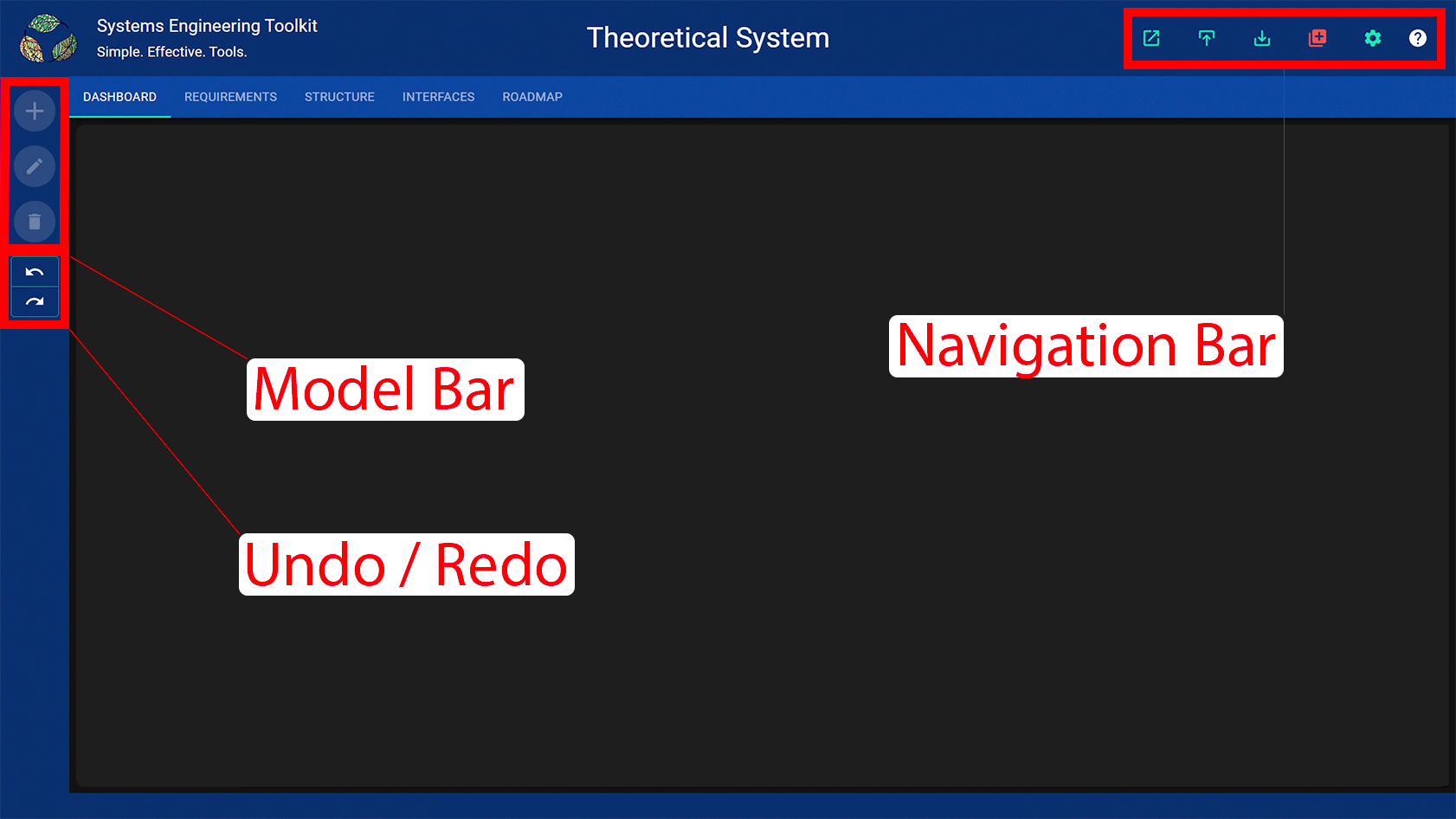
- The navigation bar provides application wide tools.
- The model bar provides tools to compose and modify the model.
- The undo and redo buttons provide the means to undo and redo modifications to the model.

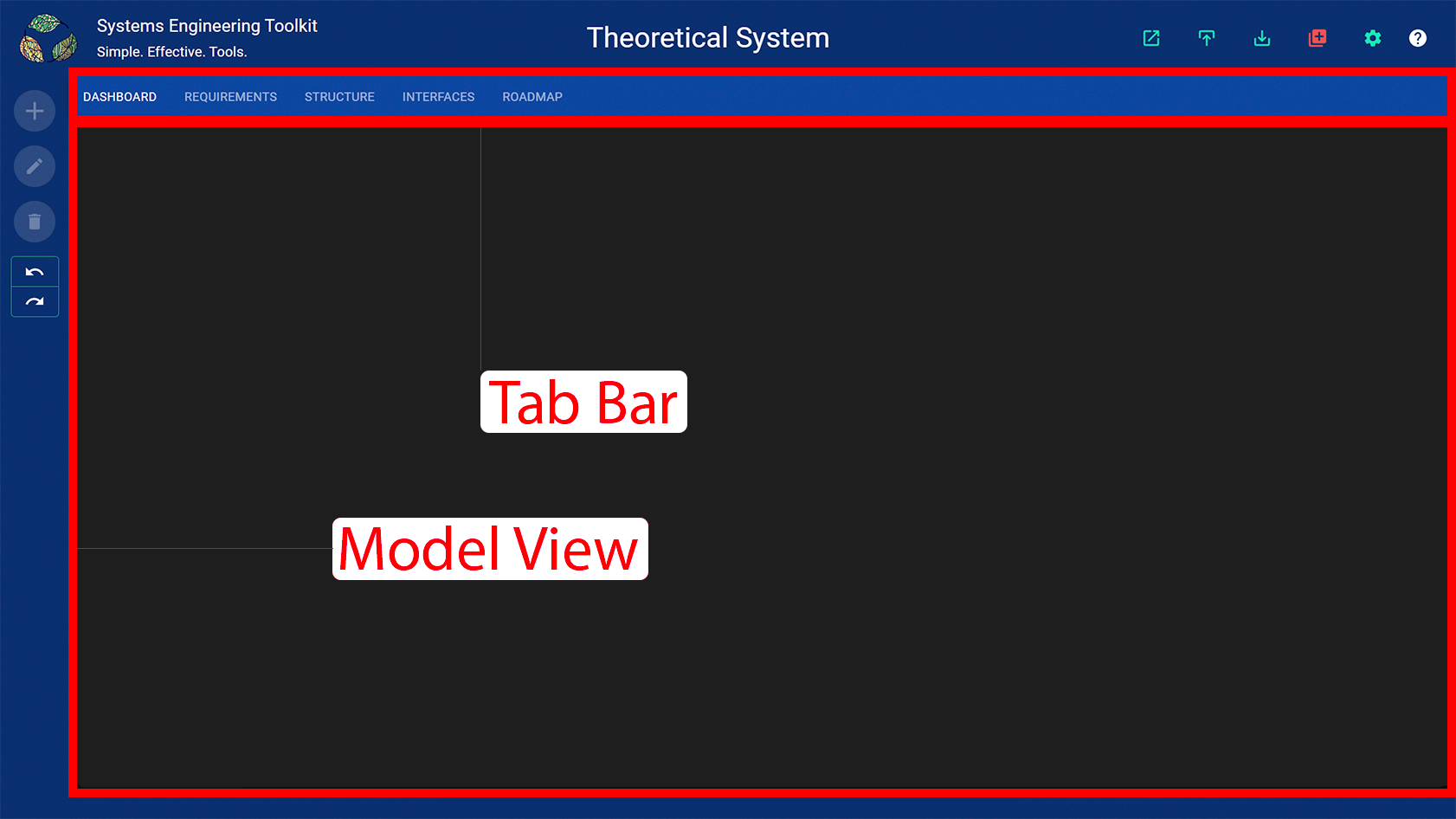
- The tab bar divides the views of the model into tabs. Each tab presents one view.
- The model view presents the selected view of the model.
- A model file can be loaded by dragging and dropping it onto the model view.
- Data can be imported from an xlsx file by dragging and dropping it onto the model view.

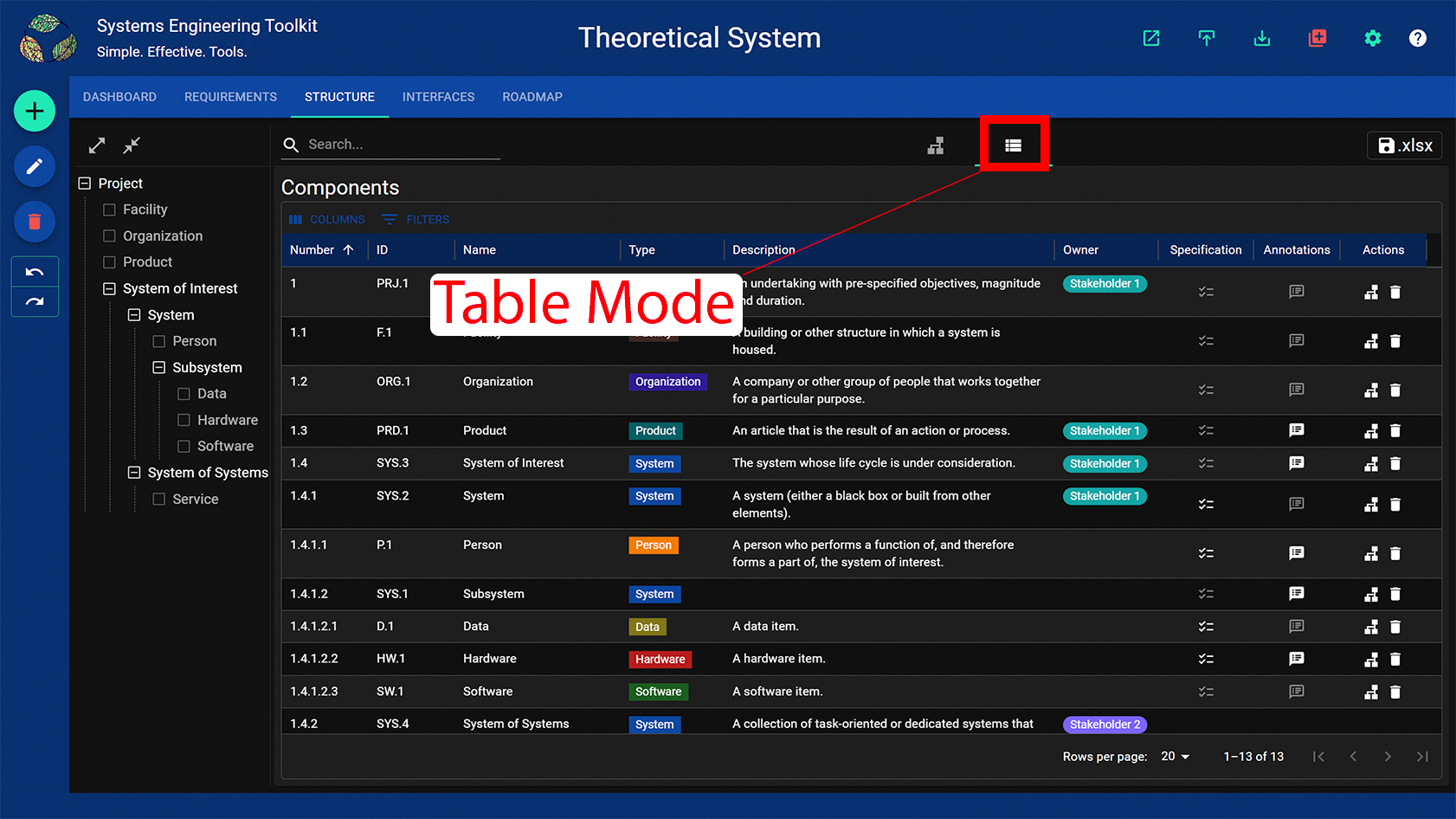
- Some views can be toggled between diagram and table modes.
- The table mode presents the same data as the diagram in a table format.

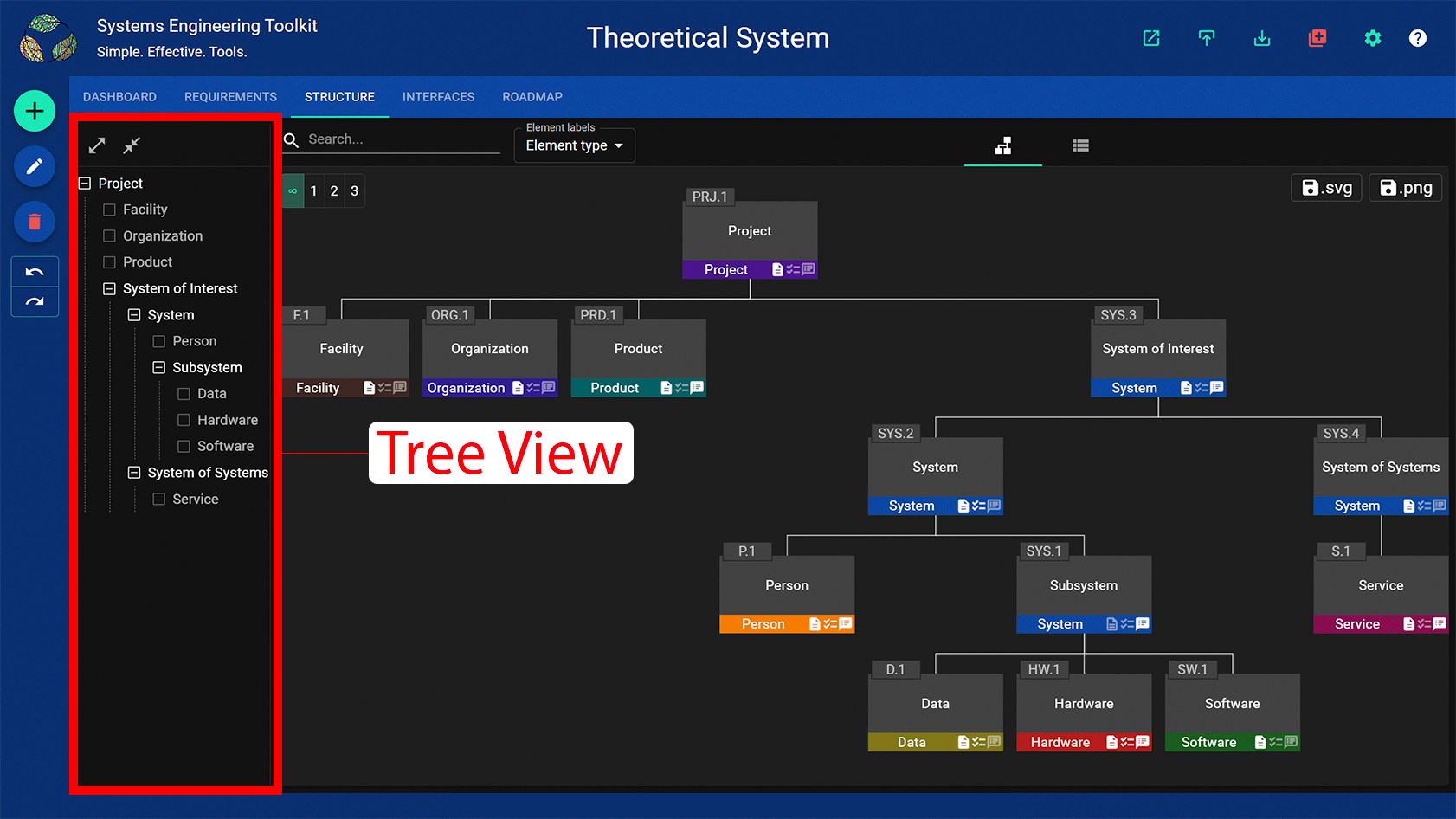
- Some views present a tree view to the left of the diagram or table.
- The selected element in the tree is set as the root element that is displayed at the top of the hierarchy.